Theme Headers & Footers
CTFd allows for admins to set Cascading Style Sheets (CSS) rules and JavaScript (JS) code that applies to the user facing portion of the site. This allows admins to make simple style changes without having to create entirely new custom themes.
You can find the Theme Header and Theme Footer configuration by navigating to the Admin Panel > Config > Theme. You can edit the CSS & JS used for your CTFd instance as part of the theme header.
Theme Header
The theme header is loaded as part of the <head> element before the <body> tag of the page. Here you can add whatever HTML, CSS, or JS you would like such as changing the fonts or scripts used for your theme.

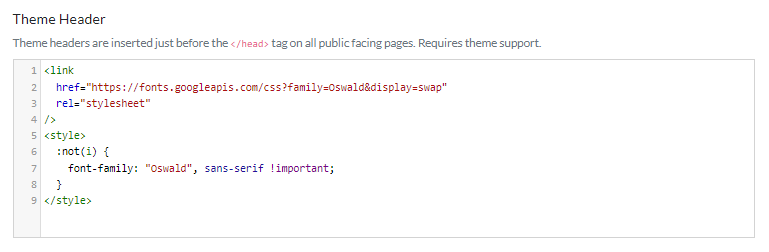
Theme Header Example
Adding a CSS Stylesheet
Try copying the code below and paste it on the theme header, as shown on the following picture.
<link
href="https://fonts.googleapis.com/css?family=Oswald&display=swap"
rel="stylesheet"
/>
<style>
:not(i) {
font-family: "Oswald", sans-serif !important;
}
</style>

Setting the theme header as such will change the font to a different family.

Theme Footer
You can also edit the CSS & JS loaded through the Theme footer as well. The theme footer is loaded at the end of the page, just before the closing </body> tag.
Theme Footer Example
Adding JavaScript
With JavaScript, you will oftentimes want to run your script after CTFd's existing theme code runs. Therefore, adding Javascript in the footer is a good practice. This can be done by defining your script tags as modules. For example:
<script type="module">
alert("Running after all other modules are loaded");
</script>
Here's another example that utilizes the theme footer. It is a tutorial about adding a "Countries" input in the user registration page using Javascript.
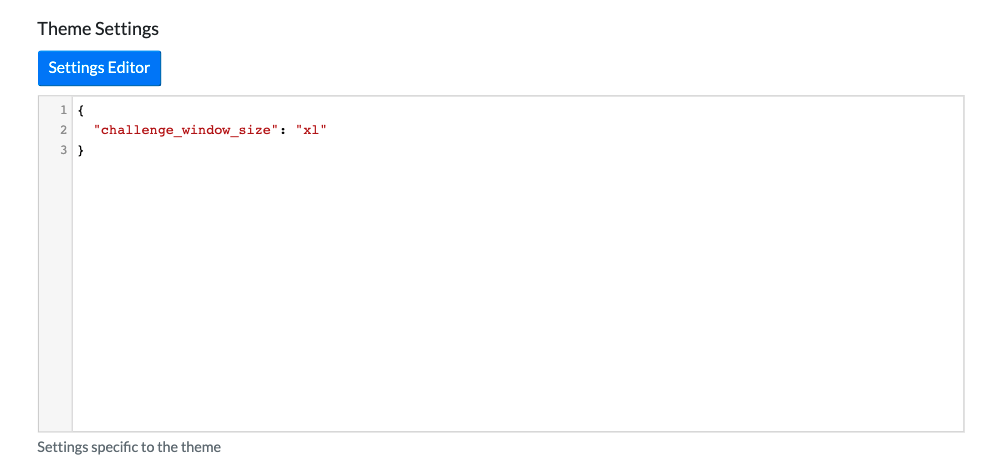
Theme Settings
The configured theme must have been programmed to use the settings behavior by providing the config.html file with a form defining the configuration options.
Theme settings provides specific setting options for certain themes inside of the Settings Editor. For the core theme you can choose challenge-window-size, which specifies how wide the modal pop-up for challenges will be (small, normal, large, extra large). For the learning theme you can select challenge-window-size and Challenge Ordering.