Adding Custom Field Dropdowns
Sometimes you might want to display a dropdown select instead of a text input for custom fields, to restrict the number of possible options.
While CTFd does not validate custom fields for their content - it's possible to replace the input with a dropdown by using javascript.
Please keep in mind that this does not prevent your participants from changing the text values in the page source - however might still be useful in an trusted, internal environment.

Add the Custom Field Dropdown
To replace the Custom Field input with a dropdown:
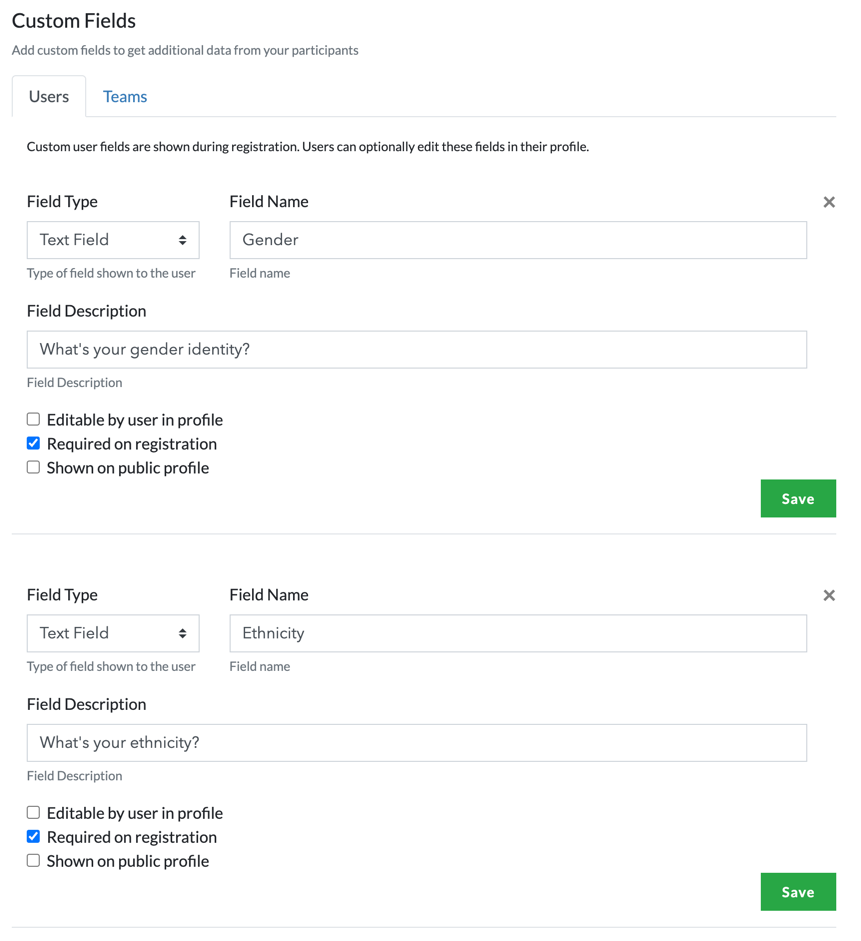
- Navigate to the Custom Fields configuration, which is located in Admin Panel > Config > Custom Fields.
- Add your desired Custom Fields:
- Select Text Field as the Field Type
- Make sure it's required on registration and not editable in the profile

- Open the registration page in an incognito window, or log-out from the admin panel and navigate there
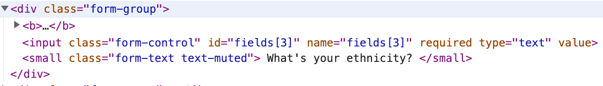
- By using Developer Tools inspect the text input to find out the assigned ID number (if you haven't created any fields before they should start at 1)

- Adjust the Javascript code below and paste it in the theme footer configuration:
Javascript - Custom Field Dropdown Script
Configure the dropdowns object to target your custom fields:
- Under each field add possible choices to the
choiceslist - Under each field set the id to correspond to the corresponding field id (the number in the square brackets)
- You can add more fields by following this pattern
- Paste the code to the theme footer configuration, located in Admin Panel > Config > Theme.
Scroll down and click "Update".
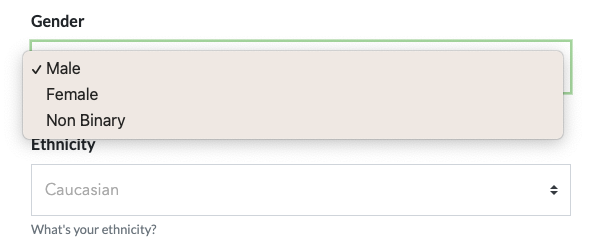
To check if it works, navigate to the registration page of your CTFd website. For example,
<subdomain>.ctfd.io/registeror<custom domain>/register.