Sorting Challenges
Challenges are grouped into categories. The order in which how these categories appear can be sorted, as well as the challenges within each category.
Sorting only applies to the user view and not to the admin view of the challenges.
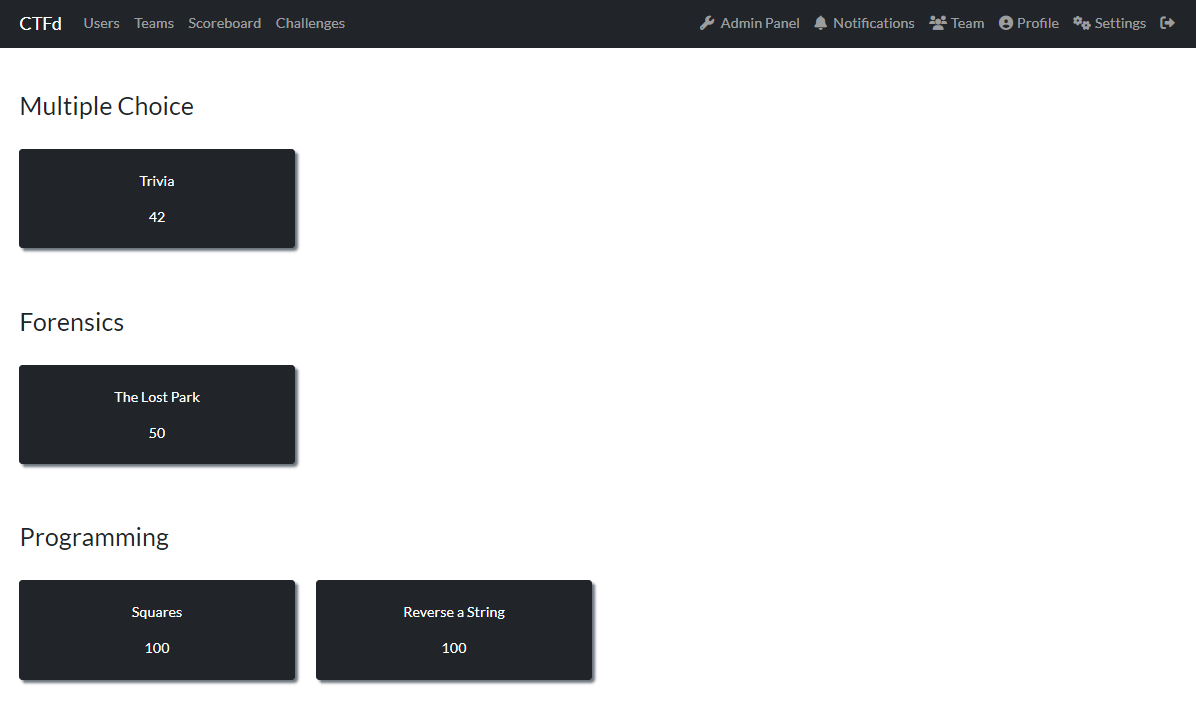
User View

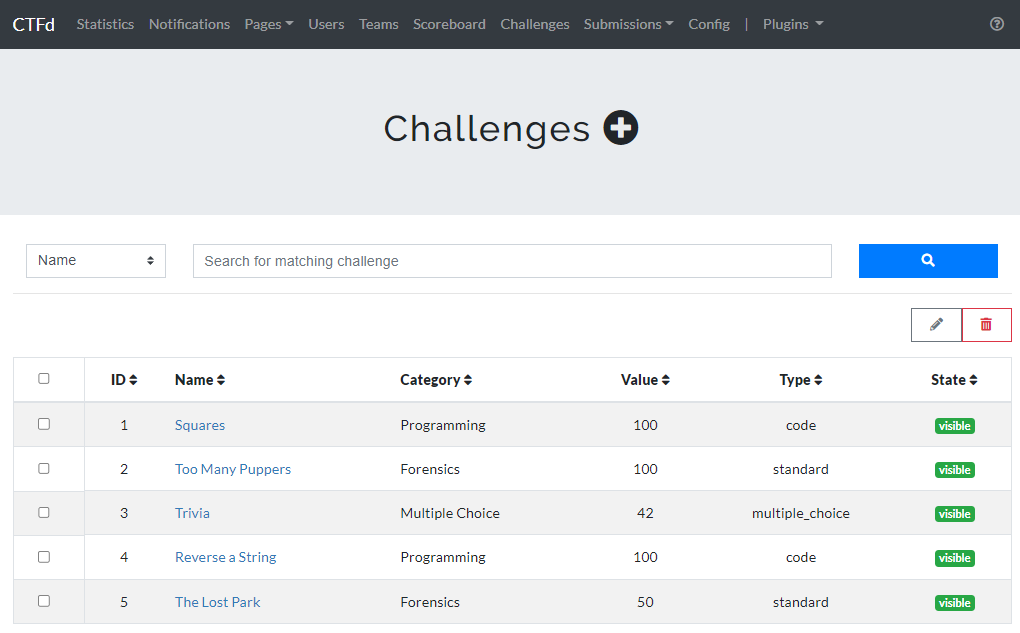
Admin View

Steps to Sort Challenges and/or Categories
Custom sorting is done by creating a Javascript sorting algorithm that is added in the Theme Settings, which will override the built-in value-based sorting algorithm.
Currently, custom sorting is best supported on our core-beta theme. To switch themes, check out this guide.
Go to the Admin Panel.
Select Config from the navigation bar.
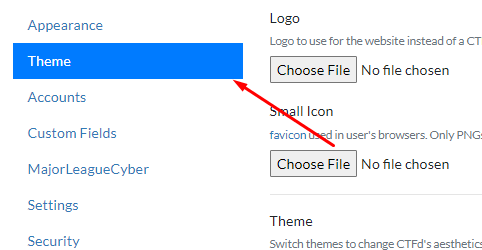
Select Theme.

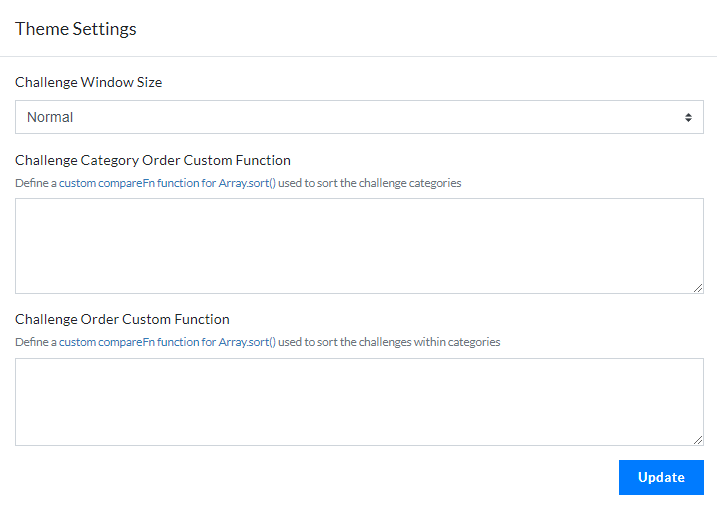
Scroll down and select the Settings Editor.
The two boxes in the Theme Settings is where you add a custom JavaScript sort compare function. The first box is for sorting the categories, and the second box is for sorting the challenges within the categories.

Below is a pre-made algorithm that you can use to:
- Sort challenges within categories according to:
- ID
- Value
- Sort categories alphabetically
function compare(a, b) {
if (a < b) {
return -1;
}
if (a > b) {
return 1;
}
return 0;
}
To sort challenges within categories either by their ID or Value, modify the variables a and b inside the if statements and change them to a.id and b.id or a.value and b.value.
function compare(a, b) {
if (a.id < b.id) {
return -1;
}
if (a.id > b.id) {
return 1;
}
return 0;
}
You can also modify their arrangement either by descending or ascending order. To do so, replace each of the greater than and lesser than signs into their respective opposites.
Particularly useful is a natural sort based on the name of the challenge.
function natural_sort(a, b) {
var ax = [],
bx = [];
a.name.replace(/(\d+)|(\D+)/g, function (_, $1, $2) {
ax.push([$1 || Infinity, $2 || ""]);
});
b.name.replace(/(\d+)|(\D+)/g, function (_, $1, $2) {
bx.push([$1 || Infinity, $2 || ""]);
});
while (ax.length && bx.length) {
var an = ax.shift();
var bn = bx.shift();
var nn = an[0] - bn[0] || an[1].localeCompare(bn[1]);
if (nn) return nn;
}
return ax.length - bx.length;
}